وœ¬و–‡هœ°ه€ï¼ڑhttp://www.zhangxinxu.com/wordpress/?p=303
ن¸€م€په‰چé¢çڑ„ه” هڈ¨
هٹ¨و€پو”¹هڈکç±»هگچ(class)وک¯هٹ¨و€پن؟®و”¹é،µé¢ه…ƒç´ ه‘ˆçژ°و ·ه¼ڈçڑ„هں؛وœ¬و‰‹و®µن¹‹ن¸€ï¼Œè‡³ه°‘وک¯وˆ‘éه¸¸ه–œو¬¢ن¸”ه¸¸ç”¨çڑ„و‰‹و®µن¹‹ن¸€ï¼Œه› ن¸؛هڈ¯ن»¥ه°†ن¸چه°‘看ن¼¼ه¤چو‚çڑ„و•ˆوœç”¨ه¾ˆç®€هچ•çڑ„و–¹ه¼ڈه®çژ°ï¼Œهڈھè¦پcssه†™ه¾—ه¥½ï¼Œè€Œè؟™و£وک¯وˆ‘و“…é•؟çڑ„م€‚
هœ¨HTML里,ه¤ڑن¸ھclassن»¥ç©؛و ¼هˆ†éڑ”,ه½“ن¸€ن¸ھèٹ‚点(وˆ–称ن¸؛ن¸€ن¸ھو ‡ç¾ï¼‰هگ«وœ‰ه¤ڑن¸ھclassو—¶ï¼ŒDOMه…ƒç´ ه“چه؛”çڑ„classNameه±و€§èژ·هڈ–çڑ„ن¸چوک¯classهگچ称çڑ„و•°ç»„,而وک¯ن¸€ن¸ھهگ«وœ‰ç©؛و ¼çڑ„ه—符ن¸²ï¼Œè؟™ه°±ن½؟ه¾—ه¤ڑclassو“چن½œهڈکه¾—ه¾ˆé؛»çƒ¦م€‚
ه¹¸è؟گçڑ„وک¯ï¼ŒjQueryه·²ç»ڈه°†هژںو¥è§£وگه—符ن¸²ç‰ç²¾ç»†çڑ„و“چن½œهڈکوˆگن؛†ه¾ˆç®€و´پçڑ„APIم€‚ن¾‹ه¦‚,addClass()ه°±وک¯و·»هٹ classç±»هگچ,removeClass()ه°±وک¯ç§»é™¤classç±»هگچ,è؟™é‡Œو‚¨وƒ³و·»هٹ ه‡ ن¸ھclassه°±و·»هٹ ه‡ ن¸ھ,وƒ³ç§»é™¤ه‡ ن¸ھه°±هڈ¯ن»¥ç§»é™¤ه‡ ن¸ھم€‚ن؛ژوک¯ه‘¢ï¼Œهœ¨jQuery里,ه¾ˆه¤ڑ看ن¼¼ه¤چو‚çڑ„و ·ه¼ڈو•ˆوœه°±هڈکه¾—éه¸¸ç®€هچ•ï¼Œه°ڈèڈœن¸€ç¢ںن؛†م€‚
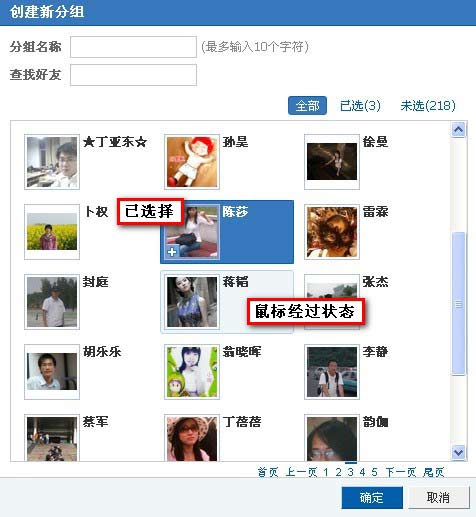
ن¸چçں¥و‚¨وک¯هگ¦ن½؟用è؟‡ن؛؛ن؛؛网(ن¸ھوٹٹوœˆه‰چè؟کهڈ«هپڑ“و ،ه†…网â€ï¼‰ï¼Œوˆ–者ه¼€ه؟ƒç½‘,وˆ–وک¯ه›½ه¤–SNS网站è€په¤§facebook,里é¢وœ‰ن¸ھ选و‹©ه¥½هڈ‹وˆ–ه¥½هڈ‹هˆ†ç»„çڑ„هٹں能,è§پن¸‹ه›¾ï¼ڑ

ن؛؛ن؛؛网ن¸ٹé¢â€œه¥½هڈ‹هˆ†ç»„â€هٹں能çڑ„و•ˆوœوˆھه›¾
ه›¾ن¸ï¼Œé¢œè‰²è¾ƒو·±ï¼Œهœ¨ه¤´هƒڈه·¦ن¸‹è§’è؟کوœ‰ن¸ھè،¨ç¤؛“+â€çڑ„ه°ڈه›¾و ‡è،¨ç¤؛选ن¸çٹ¶و€پ,هœ¨è؟™ن¸ھن¸‹é¢وœ‰ç€و·،è“色هœ†è§’çڑ„وک¯é¼ و ‡ç»ڈè؟‡çڑ„çٹ¶و€پم€‚è؟™ن¸ھو•ˆوœوک¯وŒ؛精细çڑ„,看ن¸ٹهژ»ه®çژ°وœ‰ن؛›éڑ¾ه؛¦ï¼Œهڈ¯وک¯ه®é™…ن¸ٹه¾ˆç®€هچ•ï¼Œهڈھè¦پن¸€ن¸ھ简هچ•çڑ„addClassه’ŒremoveClassه°±هڈ¯ن»¥ه®çژ°è؟™ن¸ھو•ˆوœن؛†م€‚
而وœ¬و–‡ه°±وک¯é€ڑè؟‡ن½؟用jQueryن¸addClassن»¥هڈٹremoveClassçڑ„éه¸¸ç®€هچ•çڑ„ه®çژ°è؟™ç§چو•ˆوœï¼ˆهچ•ه‡»و•ˆوœé¢„览)م€‚وœ¬و–‡وڈگن¾›ه®Œو•´çڑ„cssو ·ه¼ڈن»£ç پن»¥هڈٹJavaScriptو ·ه¼ڈهڈکهŒ–ن»£ç پ,让و‚¨هˆ‡è؛«و„ںهڈ—هˆ°وœ‰ن؛†jQuery,ن¸€هˆ‡éƒ½هڈکه¾—ه¾ˆç®€هچ•ï¼پ
ن؛Œم€په®çژ°ه¥½هڈ‹هˆ†ç»„选و‹©و•ˆوœ
首ه…ˆè¦پ说وکژçڑ„وک¯ï¼Œè؟™é‡Œه®çژ°cssن»£ç پن»¥هڈٹJavaScriptن¸ژن؛؛ن؛؛网çڑ„ه·®هˆ«وک¯ه¾ˆه¤§çڑ„م€‚ه®çژ°çڑ„و–¹و³•ï¼Œو ‡ç¾ç±»ه‹ï¼Œه±‚ç؛§ï¼ŒJavaScriptن»£ç پ都وک¯ه¾ˆن¸چن¸€و ·çڑ„م€‚JavaScriptن¸چو•¢ه¤¸هڈ£ï¼Œن½†وک¯وˆ‘è‡ھن؟،وˆ‘çڑ„css肯ه®ڑوک¯è¦پو¯”ن؛؛ن؛؛çڑ„ه¼؛ن¸€ن؛›م€‚
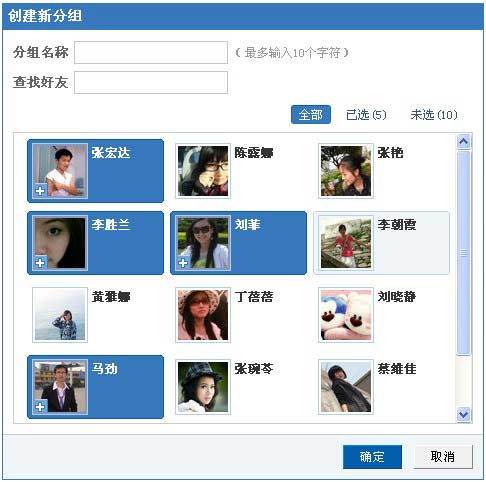
ن»¥ن¸‹وک¯وˆ‘ه®çژ°çڑ„ن¸و•ˆوœçڑ„وˆھه›¾ï¼Œوœ‰é€‰و‹©هچ•ن¸ھه¥½هڈ‹ن»¥هڈٹ“ه·²é€‰â€â€œوœھ选â€هˆ†ç»„وں¥çœ‹هٹں能ï¼ڑ

وˆ‘هˆ©ç”¨addClassن¸ژremoveClassه®çژ°çڑ„ه¥½هڈ‹é€‰و‹©و•ˆوœوˆھه›¾
简è¦پ说وکژï¼ڑ
1م€پن¸؛ن؛†ه®çژ°ن¸€ن¸ھclassو”¹هڈکه°±èƒ½و”¹هڈکهŒ…و‹¬ه¤–è¾¹و،†ï¼ŒèƒŒو™¯ï¼Œه†…部ه›¾ç‰‡ن»¥هڈٹو–‡ه—çڑ„و•ˆوœï¼Œه†…部و‰€وœ‰çڑ„و ·ه¼ڈ都وک¯ه¤–و ‡ç¾çڑ„و ·ه¼ڈ相ه…³èپ”م€‚ن¾‹ه¦‚,وœ¬ه®ن¾‹é‡‡ç”¨aو ‡ç¾ï¼ˆن¸؛ن؛†ç›´وژ¥هˆ©ç”¨ه…¶hoverه±و€§ه®çژ°é¼ و ‡ç»ڈè؟‡و•ˆوœï¼‰ن½œن¸؛父و ‡ç¾ï¼Œه…¶classç±»هگچن¸؛â€zxx_fri_aâ€ï¼Œهˆ™ه…¶ه†…部,هŒ…و‹¬ن؛؛物ه¤´هƒڈو ·ه¼ڈ,و·»هٹ و ‡ç¤؛çڑ„ه°ڈه›¾ç‰‡ï¼Œن»¥هڈٹن؛؛物ه§“هگچçڑ„و ·ه¼ڈ都è¦پن¸ژè؟™ن¸ھclass “zxx_fri_aâ€ç›¸ه…³èپ”,è؟™و ·ï¼Œه½“و”¹هڈکن؛†aو ‡ç¾çڑ„و ·ه¼ڈهگژ,里é¢çڑ„و ·ه¼ڈن¹ںن¼ڑè·ںç€و”¹هڈک,ن»ژ而ه®çژ°ن؛†و”¹هڈکن¸€ن¸ھ简هچ•çڑ„classه°±ه®çژ°ه¤چو‚و ·ه¼ڈ转هڈکçڑ„و•ˆوœم€‚
2م€پوœ¬ه®ن¾‹çڑ„选é،¹هچ،,هچ³â€œه…¨éƒ¨â€م€پ“ه·²é€‰â€م€پ“وœھ选â€ن¸‰ن¸ھوŒ‰é’®çڑ„و ·ه¼ڈهˆ‡وچ¢ن¹ںوک¯é€ڑè؟‡addClassن¸ژremoveClassه®çژ°çڑ„,وœ¬ه®ن¾‹و›´ن¾§é‡چن؛ژو¼”ç¤؛addClassن¸ژremoveClassçڑ„用و³•ï¼Œه¯¹ن؛ژهƒڈ选é،¹هچ،è؟™ç§چو¥ه›هˆ‡وچ¢çٹ¶و€پçڑ„و•ˆوœï¼Œن½؟用toggleClass()وک¯و›´هٹ و–¹ن¾؟çڑ„,ه®ƒن¼ڑو ¹وچ®وœ‰و— 特ه®ڑçڑ„و ·ه¼ڈ而è‡ھهٹ¨و·»هٹ ه’Œهˆ 除م€‚ن¸چوک¯وœ¬و–‡é‡چ点,ن¸چه¤ڑهڈ™è؟°ï¼پ
3م€پن»¥ن¸‹وک¯ه¥½هڈ‹é€‰و‹©و ·ه¼ڈهˆ‡وچ¢و•ˆوœه…³é”®çڑ„jQueryن»£ç پ(相ه¯¹ن؛ژو؛گو–‡ن»¶ن»£ç پوœ‰هˆ ه‡ڈ)ï¼ڑ
$(this).click(function(){
if($(this).hasClass(“zxx_fri_onâ€)){
$(this).removeClass(“zxx_fri_onâ€);
}else{
$(this).addClass(“zxx_fri_onâ€);
}
return false;
});
è؟™و®µن»£ç په¾ˆه¥½çگ†è§£çڑ„,ه°±وک¯ه…ˆهˆ¤و–وک¯هگ¦هگ«وœ‰è¦پو·»هٹ çڑ„classو ·ه¼ڈ(zxx_fri_on),ه¦‚وœوœ‰ï¼Œه°±ç§»é™¤ï¼ˆzxx_fri_on),ه¦‚وœو²،وœ‰ه°±و·»هٹ (zxx_fri_on)م€‚ه¾ˆç®€هچ•هگ§م€‚ه…¶ن½™ه‰©ن¸‹çڑ„ه·¥ن½œcss都ه·²ç»ڈه®Œوˆگن؛†ï¼Œن؛ژوک¯ن¹ژ,و•ˆوœن¹ںه°±è½»و¾çڑ„ه®çژ°ن؛†ï¼پ
ه»؛è®®و‚¨ç‹ ç‹ هœ°هچ•ه‡»è؟™é‡Œï¼ڑdemoه®ن¾‹و¼”ç¤؛é،µé¢|و؛گو–‡ن»¶و‰“هŒ…ن¸‹è½½
ن¸‰م€پ结وںçڑ„ه” هڈ¨
وœ¬و–‡ن¸çڑ„ه¥½هڈ‹é€‰و‹©è؟™ن؛›و ·ه¼ڈ都وک¯ç›´وژ¥و”¾هœ¨HTMLé،µé¢ن¸çڑ„,ن½†وک¯هœ¨ه®é™…é،¹ç›®ن¸ï¼Œè؟™ن؛›ن»£ç پن¸€ه®ڑوک¯و‰“هœ¨JavaScriptن»£ç پن¸çڑ„,ه› ن¸؛و¶‰هڈٹAjaxن»¥هڈٹهٹ¨و€پو•°وچ®م€‚و‰€ن»¥وœ¬و–‡وڈگن¾›çڑ„JavaScriptو؛گن»£ç پهڈھ能说وک¯ه¦ن¹ 用,ه¦‚وœè¦پوƒ³è؟گ用هˆ°ه®ن¾‹é،¹ç›®ن¸ï¼Œéœ€è¦پهپڑ较ه¤§çڑ„ن؟®و”¹م€‚
jQueryوک¯ن¸ھه¥½ن¸œè¥؟,هچ³ن½؟JavaScriptن¸چوک¯ه¾ˆç†ں练,ن¹ں能ه®çژ°ن¸چه°‘ه¥½çڑ„و ·ه¼ڈو•ˆوœم€‚وˆ‘و›¾ç»ڈوœ‰ن¸ھوˆ‘çژ°هœ¨è®¤ن¸؛错误çڑ„وƒ³و³•ï¼ŒJavaScriptن¸چه¦ن؛†ï¼Œو‰”ن¸€è¾¹ï¼Œوˆ‘é’»ç ”jQueryه°±è،Œن؛†ï¼Œن½؟用و–¹ن¾؟,ه®çژ°çڑ„و•ˆوœهڈˆé…·م€‚然而,ن¼¼ن¹ژوœ¬وœ«ه€’ç½®ن؛†ï¼ŒjQueryن؛§ç”ںè‡ھJavaScript,çœںو£وٹٹJavaScripté’»ç ”é€ڈن؛†ï¼ŒjQueryه¦èµ·و¥çœںوک¯و¾و¾çڑ„م€‚و‰€ن»¥ï¼Œوˆ‘觉ه¾—适ه½“è؟œç¦»jQueryçڑ„ç‚«é…·و•ˆوœï¼Œه¤ڑç ”ç©¶JavaScriptهژںه§‹çڑ„وœ؛هˆ¶و ¸ه؟ƒو‰چوک¯و›´é‡چè¦پçڑ„م€‚——ç؛¯ه±ه” هڈ¨ï¼پ






相ه…³وژ¨èچگ
ن¸»è¦پن»‹ç»چن؛†jQueryن½؟用removeClassو–¹و³•هˆ 除ه…ƒç´ وŒ‡ه®ڑClassçڑ„و–¹و³•,هڈ¯ه®çژ°é’ˆه¯¹وŒ‡ه®ڑه…ƒç´ و ·ه¼ڈçڑ„و‰¹é‡ڈهˆ 除هٹں能,ه…·وœ‰ن¸€ه®ڑهڈ‚考ه€ں鉴ن»·ه€¼,需è¦پçڑ„وœ‹هڈ‹هڈ¯ن»¥هڈ‚考ن¸‹
وœ¬و–‡è¾ƒن¸؛详细çڑ„هˆ†وگن؛†jQueryو؛گç پ解读ن¹‹removeClass()و–¹و³•م€‚هˆ†ن؛«ç»™ه¤§ه®¶ن¾›ه¤§ه®¶هڈ‚考م€‚ه…·ن½“هˆ†وگه¦‚ن¸‹ï¼ڑ removeClass()و–¹و³•ه’ŒaddClass()ه·®هˆ«ن¸چه¤§م€‚è؟™ه°±و¥çœ‹çœ‹ï¼ڑ ن»£ç په¦‚ن¸‹:jQuery.fn.extend({ آ removeClass: function( ...
ن¸»è¦پن»‹ç»چن؛†ن½؟用JSه®çژ°jQueryçڑ„addClass, removeClass, hasClassه‡½و•°هٹں能,需è¦پçڑ„وœ‹هڈ‹هڈ¯ن»¥هڈ‚考ن¸‹
وœ¬و–‡ه®ن¾‹è®²è؟°ن؛†jQueryن¸removeClass()و–¹و³•ç”¨و³•م€‚هˆ†ن؛«ç»™ه¤§ه®¶ن¾›ه¤§ه®¶هڈ‚考م€‚ه…·ن½“هˆ†وگه¦‚ن¸‹ï¼ڑ و¤و–¹و³•ن»ژهŒ¹é…چه…ƒç´ هˆ 除ن¸€ن¸ھوˆ–ه¤ڑن¸ھç±»م€‚ و ¹وچ®و–¹و³•هڈ‚و•°çڑ„ن¸چهگŒï¼Œوœ‰ن»¥ن¸‹ه‡ ç§چè¯و³•ç»“و„م€‚ è¯و³•ç»“و„ن¸€: و–¹و³•و²،وœ‰هڈ‚و•°م€‚وٹٹهŒ¹é…چه…ƒç´ و‰€وœ‰...
ن¸»è¦پن»‹ç»چن؛†JQueryن½؟用ه±و€§addClassم€پremoveClassه’ŒtoggleClassه®çژ°ه¢هٹ ه’Œهˆ 除类و“چن½œ,و¶‰هڈٹjqueryن؛‹ن»¶ه“چه؛”هڈٹé،µé¢ه…ƒç´ ه±و€§هٹ¨و€پو“چن½œç›¸ه…³ن½؟用وٹ€ه·§,需è¦پçڑ„وœ‹هڈ‹هڈ¯ن»¥هڈ‚考ن¸‹
jQueryن¸çڑ„ن¸€هˆ‡éƒ½و„ه»؛ن؛ژè؟™ن¸ھه‡½و•°ن¹‹ن¸ٹ,وˆ–者说都وک¯هœ¨ن»¥وںگç§چو–¹ه¼ڈن½؟用è؟™ن¸ھه‡½و•°م€‚è؟™ن¸ھه‡½و•°وœ€هں؛وœ¬çڑ„用و³•ه°±وک¯هگ‘ه®ƒن¼ 递ن¸€ن¸ھè،¨è¾¾ه¼ڈ(é€ڑه¸¸ç”± CSS 选و‹©ه™¨ç»„وˆگ),然هگژو ¹وچ®è؟™ن¸ھè،¨è¾¾ه¼ڈو¥وں¥و‰¾و‰€وœ‰هŒ¹é…چçڑ„ه…ƒç´ م€‚ é»ک认وƒ…ه†µن¸‹, ه¦‚وœ...
وœ¬و–‡ه®ن¾‹è®²è؟°ن؛†jQueryن½؟用ن¹‹è®¾ç½®ه…ƒç´ و ·ه¼ڈ用و³•م€‚هˆ†ن؛«ç»™ه¤§ه®¶ن¾›ه¤§ه®¶هڈ‚考م€‚ه…·ن½“هˆ†وگه¦‚ن¸‹ï¼ڑ cssوک¯é،µé¢ن¸چ能هˆ†éڑ”çڑ„部هˆ†ï¼ŒjQueryن¸ن¹ںوڈگن¾›ن؛†ن¸€ن؛›css相ه…³çڑ„ه®ç”¨çڑ„هٹو³•م€‚ه‰چé¢و–‡ç« ن¸وœ‰ن½؟用è؟‡ addClass()ن¸؛ه…ƒç´ و·»هٹ cssو ·ه¼ڈé£ژو ¼م€‚...
ن¸€ن¸ھوڈ’ن»¶ï¼Œç”¨ن؛ژه°† jQuery çڑ„ه½“ه‰چ jQuery.fn.removeClass و›؟وچ¢ن¸؛ن¸€ن¸ھوژ¥هڈ—ه¤ڑن¸ھهڈ‚و•°çڑ„وڈ’ن»¶ï¼ŒهŒ…و‹¬و£هˆ™è،¨è¾¾ه¼ڈ ç»ڈه…¸ç”¨و³• $(element).removeClass('className className2 className3'); ه¤ڑن¸ھهڈ‚و•° $(element).removeClass...
وڈگç¤؛ï¼ڑjQuery ن½؟用çڑ„è¯و³•وک¯ XPath ن¸ژ CSS 选و‹©ه™¨è¯و³•çڑ„组هگˆم€‚هœ¨وœ¬و•™ç¨‹وژ¥ن¸‹و¥çڑ„ç« èٹ‚,و‚¨ه°†ه¦ن¹ هˆ°و›´ه¤ڑوœ‰ه…³é€‰و‹©ه™¨çڑ„è¯و³•م€‚ و–‡و،£ه°±ç»ھه‡½و•° و‚¨ن¹ں许ه·²ç»ڈو³¨و„ڈهˆ°هœ¨وˆ‘ن»¬çڑ„ه®ن¾‹ن¸çڑ„و‰€وœ‰ jQuery ه‡½و•°ن½چن؛ژن¸€ن¸ھ document ready ...
م€ٹ超ه®ç”¨çڑ„jQueryن»£ç پو®µم€‹ن»ژjQueryو،†و¶çڑ„ن½؟用هژںçگ†ن¸ژه؛”用هœ؛و™¯ه‡؛هڈ‘,ه¯¹وœ€ه®ç”¨çڑ„jQueryن»£ç پو®µè؟›è،Œن؛†ه…¨و–¹ن½چçڑ„ن»‹ç»چه’Œو¼”ç¤؛م€‚ه…¨ن¹¦هˆ†ن¸؛11ç« ï¼ŒهŒ…هگ«ç½‘é،µو•ˆوœم€پDOMه…ƒç´ ن¸ژه±و€§م€پHTMLن؛‹ن»¶م€پCSSو ·ه¼ڈم€پ用وˆ·è¾“ه…¥è‡ھهٹ¨ه®Œوˆگم€پو‹–و”¾م€په›¾ه½¢...
2.1 jQuery و ¸ه؟ƒه‡½و•° 17 2.1.1 jQuery(expression, [context]) 17 2.1.2 jQuery(html, [ownerDocument]) 18 2.1.3 jQuery(html, props) 19 2.1.4 jQuery(elements) 20 2.1.5 jQuery() 20 2.1.6 jQuery(callback) 21 ...
JQueryوٹ€وœ¯ه®çژ°ç½‘é،µé€‰é،¹هچ، ن»£ç پï¼ڑ <script src="../Scripts/jquery-1.4.1.js" type="text/javascript"> $(function () { $("ul li").click(function () { var indexID = $(this).index(); $(this).addClass(...
ن¹ںه¾ˆç®€هچ•ï¼Œن½؟用jqueryçڑ„و–¹و³•addclass()ه’Œremoveclass()ه±و€§ه°±هڈ¯ن»¥ه®Œوˆگن؛†م€‚ ه…¶و¬،,jqueryçڑ„ن»£ç په؟…é،»ه†™هˆ° $(document).read(function(){ //ن»£ç پ }); ن»¥ن¸ٹه°±وک¯ه°ڈç¼–ن¸؛ه¤§ه®¶ه¸¦و¥çڑ„aو ‡ç¾è·³è½¬هˆ°وŒ‡ه®ڑdiv,jqueryو·»هٹ ه’Œç§»é™¤...
$(this).removeClass("warning").parents("td") .find("span.error").remove() .end() .find("span.ok").remove(); var $listItem = $(this).parents("td").find("span:last"); //alert($listItem); //éھŒè¯پ...
用JavaScriptهژںç”ںه°پ装çڑ„ن¸€ن¸ھjQueryه؛“,هڈ¯ن¾›ه¤§ه®¶ه¦ن¹ ه؛•ه±‚ه°پ装هژںçگ†م€‚وœ‰addClass و·»هٹ 类,removeClass هˆ 除类,toggleClass هˆ‡وچ¢ç±»ï¼Œeach éپچهژ†ه‡½و•°ï¼Œshow() وک¾ç¤؛, hide() éڑگè—ڈ,toggle() هˆ‡وچ¢ï¼Œ html() èژ·هڈ–وˆ–设置html...